Classic - Single Centered Column
Eget volutpat felis duis ultricies ipsum
Pellentesque accumsan nulla nec dui imperdiet, eget condimentum leo laoreet. Suspendisse sed leo et felis facilisis imperdiet. Aenean aliquet consectetur est et rutrum. Vivamus varius ut ex id egestas. In faucibus diam at ante posuere, a porttitor orci vestibulum. Nam mollis venenatis commodo. Cras sodales blandit convallis. Nulla bibendum viverra bibendum. Vestibulum quis felis eu dolor fringilla ultricies nec pulvinar justo. Morbi pretium vehicula pharetra. Nullam nisl dolor, rutrum a faucibus eu, ornare sit amet eros. Sed sem nisi, molestie ut metus eu, rhoncus malesuada est. Donec...
Proin justo dui consectetur nec luctus et posuere in elit
Pellentesque accumsan nulla nec dui imperdiet, eget condimentum leo laoreet. Suspendisse sed leo et felis facilisis imperdiet. Aenean aliquet consectetur est et rutrum. Vivamus varius ut ex id egestas. In faucibus diam at ante posuere, a porttitor orci vestibulum. Nam mollis venenatis commodo. Cras sodales blandit convallis. Nulla bibendum viverra bibendum. Vestibulum quis felis eu dolor fringilla ultricies nec pulvinar justo. Morbi pretium vehicula pharetra. Nullam nisl dolor, rutrum a faucibus eu, ornare sit amet eros. Sed sem nisi, molestie ut metus eu, rhoncus malesuada est. Donec...
Sed sem nisi molestie ut metus eu honcus
Pellentesque accumsan nulla nec dui imperdiet, eget condimentum leo laoreet. Suspendisse sed leo et felis facilisis imperdiet. Aenean aliquet consectetur est et rutrum. Vivamus varius ut ex id egestas. In faucibus diam at ante posuere, a porttitor orci vestibulum. Nam mollis venenatis commodo. Cras sodales blandit convallis. Nulla bibendum viverra bibendum. Vestibulum quis felis eu dolor fringilla ultricies nec pulvinar justo. Morbi pretium vehicula pharetra. Nullam nisl dolor, rutrum a faucibus eu, ornare sit amet eros. Sed sem nisi, molestie ut metus eu, rhoncus malesuada est. Donec...
In hac habitasse platea dictumst nunc commodo
Pellentesque accumsan nulla nec dui imperdiet, eget condimentum leo laoreet. Suspendisse sed leo et felis facilisis imperdiet. Aenean aliquet consectetur est et rutrum. Vivamus varius ut ex id egestas. In faucibus diam at ante posuere, a porttitor orci vestibulum. Nam mollis venenatis commodo. Cras sodales blandit convallis. Nulla bibendum viverra bibendum. Vestibulum quis felis eu dolor fringilla ultricies nec pulvinar justo. Morbi pretium vehicula pharetra. Nullam nisl dolor, rutrum a faucibus eu, ornare sit amet eros. Sed sem nisi, molestie ut metus eu, rhoncus malesuada est. Donec...
How to Achieve
Add Divi Blog Extras Module to a Page and Select Grid Extended Layout
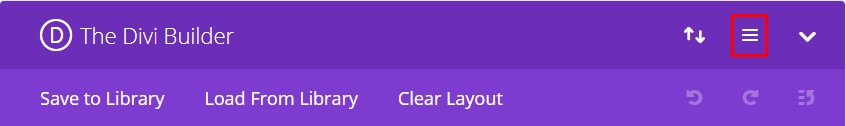
Go to Divi Builder Page Setting

Paste the code given below in the Custom CSS area





